2006-10-31
Google Translate 各國語言翻譯成英文
我常常將用它來將日文 or 韓文翻譯成英文,非常的方便! 翻譯出來的結果絕對比Dr.eye好~~~ 至於中翻英,我沒試過,不過似乎評價也不錯~~
最近Google Translate又更新了,增加一系列的翻譯瀏覽器按鈕: 瀏覽網頁時,如果您發現想要翻譯的文字段落,請用滑鼠選取要翻譯的文字,然後按一下瀏覽器按鈕。 如果您想要翻譯整個網頁,只要按一下按鈕即可。這真的非常方便呀!
不過Google偏心?英翻中,都只有簡體中文。罷了!自己再用Alibabar轉成繁體也行。
2006-10-25
Blogger Status
This site serves to keep Blogger users informed about Blogger's development, upgrades, outages and related issues. Here, we will detail problems that exist and what's being done about them.
到今天才知道有這個網站,Blogger的公佈欄!
其實要講的是Blogger明天早上5點至6點要停電。
[10/25 2p to 3p (Pacific Time) ]
還有其它的服務
Links:
2006-10-23
在指定目錄下開啟命令視窗(cmd)並把此目錄當成工作目錄
1.command.bat (檔名不要取cmd.bat,不然會變成endless loop)
-----------
@echo off
cmd
-----------
虛線內存成command.bat ( or 右鍵→另存新檔)
將此coomand.bat放到想執行的工作目錄,再執行此批次檔
2.在想執行的工作目錄上按右鍵選單,選Command Line
------------------------------------------------
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\Directory\shell\CommandPrompt] @="Command Line"[HKEY_CLASSES_ROOT\Directory\shell\CommandPrompt\command] @="cmd"[HKEY_CLASSES_ROOT\Drive\shell\CommandPrompt] @="Command Line"[HKEY_CLASSES_ROOT\Drive\shell\CommandPrompt\command] @="cmd"
-------------------------------------------------
虛線內存成Prompt.reg
Blogger Beta 加入 Favicon (軒)
什麼是Favicon呢?簡單的說,就是當你使用支援分頁的browser時(ex:FireFox),在頁籤列上網站名稱旁出現的小圖示。這樣說可能不是很清楚,就拿Google來舉例吧? 若你瀏覽Google時,在它旁邊出現的圖示就是 ,也就是所謂的favicon,或是page icon。
那要怎麼在自己的網站上加入icon呢? 假設你的網站是:http://example.com 最簡單的方法,就是在自己網站上的根目錄上傳一個favicon.ico,還是拿Google來舉例:http://www.google.com.tw/favicon.ico
<link rel="shortcut icon" href="http://example.com/favicon.ico" />
<link rel="icon" href="http://example.com/favicon.ico" />
example.com 就是你的網站,例如我的就是 shenez.blogspot.com
有些Image Hosting不支援上傳ico類型的圖檔,你可以改上傳png也行。
在code裡,把 favicon.ico改成 favicon.png就行了~~
本blog之favicon:![]()
2006-10-20
Facebook is a social utility that connects you with the people around you.
Facebook is made up of lots of separate networks — things like schools, companies, and regions.
Facebook之前只開放給美國的學生,現在全世界都可以去註冊來玩玩!
Welcome to Facebook, everyone.
話說,在填資料時,有一項class year,一開始還以為是入學年度,後來才了解應該是預定畢業的年份,就好像第幾屆的意思,另外還看到這項:alumnus/alumni (男/女畢業校友),也是類似的。還有Relationship Status 也很好玩:Single/In a realation ship/In an open relation ship/Engagged/Married/It's Complicated 最後一個是怎樣?HaHa~~
我在Facebook的名稱是:shenez Chen,歡迎加我好友!
2006-10-12
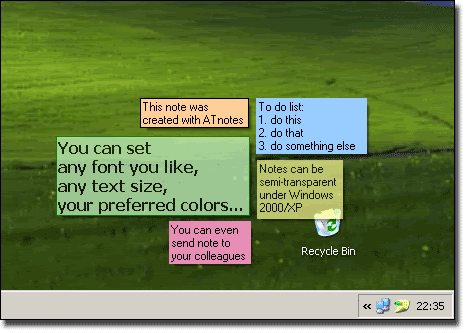
ATnotes 好用的便條軟體(freeware)

一個類似 3M Post-it 的軟體,讓你可以在桌面上貼便條,提供了定時提醒、隱藏、最上層顯示、隨機的便條色彩,以及方便的便條清單,讓桌面上的便條無所遁形,不會貼太多的便條而找不到;提供資料夾可輕鬆的將便條分類;也提供資源回收筒,可以挽回不小心刪除的便條;可透過網路將便條傳送到其他電腦中,並記錄是由哪一台電腦傳過來的。更重要的是,它是免費軟體!
強力推薦,免費又好用!
2006-10-10
在Blogger Beta中,(自動)隱藏NavBar or 將NavBar置底
自動隱藏NavBar (Peek-A-Boo Blogger Navbar)
所謂自動隱藏NavBar,就跟windows裡自動隱藏工具列一樣,平常是隱藏的,要用到NavBar的功能時,將滑鼠移至上方,NavBar就會出現了! 在CSS中 " body{ "之前加入下列紅色語法
/* Use this with templates/template-twocol.html */
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100,
FinishedOpacity=100)}
body {
background:$bgcolor;
margin:0;
Refernce:Blogger v3.0: Hovering Peek-A-Boo Blogger Navbar
在CSS中,body後加入下列語法
隱藏NavBar (Hide the NavBar)
/* === Hide the NavBar === */
.Navbar {
visibility:hidden;
display: none;
}
/* === Hide the NavBar === */
將NavBar置底 (Place the NavBar at the bottom of the page)
/* === Place the NavBar at bottom ===*/
body { position: relative; }
.Navbar{
position: absolute;
top: inherit;
bottom: -32px;
left: 0px;
margin-bottom: 0;
}
/* === Place the NavBar at bottom ===*/
Reference Link:Remove the NavBar
2006-10-04
在Blogger Beta 加上 Recent Comments(最新回應) & 近期文章 (Recent Posts)
1.首先到Blogger首頁最下方找到Posts(Atom),複製它的網址連結
2.到右上角Customize > Template >Add a Page Element,新增一個Feed 的Page Elements,接著把一開始複製Posts(Atom)的網址連結貼上,大功告成,收功!
最新回應(Recent Commnets):
只要把網址中的posts改成comments即可,方法同上。
不過Blogger Beta內建的comments feed實在有夠慢,不是realtime的。 想要即時些,可以試試Storago的服務,有興趣的可以看看別人做的實驗。
BTW,裡面有討論到如果把自己的feed address的最後面加上?,會變成即時些,我自己測試,好像如此!
(http://shenez.blogspot.com/feeds/comments/full?)
更改「我的最愛」預設位置
方法1:
請在 Registry 內找HKEY_Current_User\Software\Microft\Windows\CurrentVersion\Explorer\Shell Folderse
將Favorites 的值改成你喜歡的路徑
方法2(推薦):
在檔案總管下,按住Shift然後拖曳Favorite到你指定的位置,就會自動更改